سایت مپ (نقشه سایت) چیست؟ راهنمای جامع ساخت و ثبت در گوگل (2025)
آیا میدانید سایت مپ (نقشه سایت) چیست و چه تأثیری شگفتانگیز بر سئو سایت شما دارد؟ اگر سایت شما به درستی توسط موتورهای جستجو (مخصوصاً گوگل) شناسایی و فهرستبندی نمیشود، احتمالاً مشکل از نداشتن یک سایت مپ مناسب، یا بهروز نبودن آن است. در این راهنمای جامع، به تمام سوالات شما درباره نقشه سایت پاسخ میدهیم: از تعریف و انواع آن گرفته تا نحوه ساخت، ثبت در گوگل، و نکات مهم در مورد سایت مپ در وردپرس. با ما همراه باشید تا با نقشه راهی که برای وبسایت خود در سال 2025 نیاز دارید، آشنا شوید!
سایت مپ چیست؟
سایت مپ (Sitemap) یا نقشه سایت، فایلی است که لیستی از تمام صفحات مهم وبسایت شما را در اختیار موتورهای جستجو قرار میدهد. این فایل به خزندههای گوگل (Googlebots) کمک میکند تا به راحتی محتوای سایت شما را پیدا کرده و آن را در نتایج جستجو نمایش دهند.
انواع سایت مپ:
حال که متوجه شدیم sitemap چیست، انواع آن را بررسی کنیم که عبارتند از:
- XML Sitemap: این نوع سایت مپ، مخصوص موتورهای جستجو طراحی شده و به زبان XML نوشته میشود. این فایل، ساختار یافته است و اطلاعاتی مانند URL صفحات، تاریخ آخرین بهروزرسانی، اولویت صفحات و … را در اختیار گوگل قرار میدهد. این نوع، رایجترین نوع نقشه سایت است.
- HTML Sitemap: این نوع سایت مپ، برای کاربران طراحی شده و به صورت یک صفحه وب معمولی است. این صفحه، لیستی از لینکهای مهم سایت را به صورت دستهبندی شده نمایش میدهد و به کاربران کمک میکند تا به راحتی در سایت شما پیمایش کنند و به صفحات مورد نظر خود برسند.
- نقشه سایت تصویری (Image Sitemap): این نوع نقشه سایت، اطلاعاتی درباره تصاویر موجود در سایت شما (مانند URL تصویر، کپشن، عنوان، لایسنس و …) را در اختیار گوگل قرار میدهد. استفاده از این نوع نقشه سایت، شانس دیده شدن تصاویر شما در نتایج جستجوی تصاویر گوگل را افزایش میدهد.
- نقشه سایت ویدئویی (Video Sitemap): این نوع نقشه سایت، اطلاعاتی درباره ویدئوهای موجود در سایت شما (مانند URL ویدئو، عنوان، توضیحات، مدت زمان، تصویر بندانگشتی، تگهای مرتبط با هوش مصنوعی (در صورت وجود) و …) را در اختیار گوگل قرار میدهد. استفاده از این نوع نقشه سایت، به گوگل کمک میکند تا ویدئوهای شما را بهتر درک کرده و آنها را در نتایج جستجوی ویدئویی و نتایج جستجوی ترکیبی (مبتنی بر هوش مصنوعی) نمایش دهد.
- نقشه سایت خبری (News Sitemap): اگر یک سایت خبری دارید، میتوانید از این نوع نقشه سایت استفاده کنید. این نوع نقشه سایت، اطلاعاتی درباره مقالات خبری شما (مانند عنوان، تاریخ انتشار، نام ناشر و …) را در اختیار گوگل قرار میدهد و به گوگل کمک میکند تا محتوای خبری شما را سریعتر پیدا کرده و در Google News و بخشهای خبری پیشنهادی مبتنی بر هوش مصنوعی نمایش دهد.
تغییرات احتمالی در سال 2025: هوش مصنوعی و تجربه کاربری، در کانون توجه
اکنون که در سال 2025 هستیم، شاهد تحولات چشمگیری در عرصه جستجو و سئو هستیم و خواهیم بود. دو عامل کلیدی، بیشترین تأثیر را بر استراتژیهای سئو خواهند داشت: هوش مصنوعی (AI) و تجربه کاربری (UX). بیایید نگاهی دقیقتر به این تغییرات بیندازیم:
✅ هوش مصنوعی، بازیگر اصلی میشود:
انتظار میرود در سال 2025، هوش مصنوعی به طور فزایندهای در الگوریتمهای گوگل ادغام شود. این بدان معناست که گوگل نه تنها کلمات کلیدی، بلکه مفهوم و هدف پشت جستجوی کاربر را بهتر درک خواهد کرد. در نتیجه، سایت مپها نیز ممکن است دستخوش تغییراتی شوند.
- تگهای جدید برای درک عمیقتر محتوا: ممکن است گوگل تگهای جدیدی را در سایت مپهای XML معرفی کند که به کمک آنها بتواند محتوای ویدئویی، تصویری، یا صوتی را با استفاده از هوش مصنوعی بهتر تحلیل کند. این تگها میتوانند شامل اطلاعاتی مانند خلاصهسازی خودکار محتوا، تشخیص اشیاء یا افراد در تصاویر، شناسایی احساسات در ویدئوها، و … باشند.
- جستجوی معنایی پیشرفتهتر: گوگل ممکن است تمرکز خود را از کلمات کلیدی صرف، به سمت درک مفهوم کلی محتوا و ارتباط آن با سایر صفحات وب سوق دهد. این امر میتواند بر نحوه ساختاردهی سایت مپها و نحوه لینکدهی داخلی صفحات تأثیر بگذارد.
✅ تجربه کاربری، اولویت بیچون و چرا:
گوگل همواره بر اهمیت تجربه کاربری (UX) تأکید داشته است، و این روند در سال 2025 با شدت بیشتری ادامه خواهد یافت. یک سایت مپ HTML کاربرپسند، که به راحتی قابل پیمایش باشد و در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) به درستی نمایش داده شود، از اهمیت ویژهای برخوردار خواهد بود.
- سرعت بارگذاری: سرعت بارگذاری صفحه همچنان یکی از فاکتورهای مهم رتبهبندی خواهد بود. بهینهسازی تصاویر، کاهش کدهای CSS و JavaScript، و استفاده از شبکههای توزیع محتوا (CDN) برای بهبود سرعت بارگذاری ضروری است.
- طراحی واکنشگرا (Responsive Design): اطمینان از اینکه سایت شما در تمامی دستگاهها به درستی نمایش داده میشود، برای تجربه کاربری و سئو حیاتی است.
- پیمایش آسان: یک سایت مپ HTML باید به کاربران کمک کند تا به راحتی در سایت شما حرکت کنند و به اطلاعات مورد نیاز خود دسترسی پیدا کنند. استفاده از دستهبندیهای منطقی، لینکهای داخلی واضح، و یک طراحی بصری جذاب، ضروری است.
در سال 2025، برای موفقیت در سئو، باید فراتر از اصول اولیه فکر کنید. تمرکز بر هوش مصنوعی، بهینهسازی محتوا برای درک مفهومی، و ارائه یک تجربه کاربری بینقص، کلیدهای اصلی موفقیت خواهند بود.
چرا به نقشه سایت نیاز داریم؟ (اهمیت نقشه سایت)
داشتن یک نقشه سایت (Sitemap) مناسب و بهروز، چیزی فراتر از یک توصیه ساده است؛ این یک ضرورت برای سئو سایت شما محسوب میشود. سایت مپ به موتورهای جستجو، بهویژه گوگل، کمک میکند تا وبسایت شما را به شکلی کارآمدتر و هوشمندانهتر درک کنند. اما چرا این موضوع تا این حد اهمیت دارد؟ بیایید مزایای داشتن نقشه سایت را با جزئیات بررسی کنیم:
🌐 بهبود خزش و فهرستبندی (Crawling and Indexing):
خزندههای گوگل (Googlebots) به طور مداوم در وب میخزند تا صفحات جدید را پیدا کرده و آنها را به فهرست (Index) گوگل اضافه کنند. نقشه سایت مانند یک راهنمای جامع عمل میکند و به خزندهها کمک میکند تا تمام صفحات مهم سایت شما را، حتی آنهایی که ممکن است به خوبی به هم لینک نشده باشند، به سرعت و به آسانی پیدا کنند. این امر به ویژه برای سایتهای بزرگ با هزاران صفحه، یا سایتهایی که به تازگی راهاندازی شدهاند و هنوز لینکهای ورودی (Backlink) زیادی ندارند، بسیار حیاتی است. بدون سایت مپ، ممکن است برخی از صفحات ارزشمند سایت شما هرگز توسط گوگل کشف نشوند!
🌐 بهبود رتبهبندی (Ranking):
وقتی گوگل صفحات سایت شما را سریعتر و کاملتر فهرستبندی کند، شانس بیشتری برای کسب رتبههای بالاتر در نتایج جستجو (SERP) خواهید داشت. در واقع، نقشه سایت به گوگل “میگوید” که کدام صفحات سایت شما مهمتر هستند و باید در اولویت بررسی قرار گیرند. این بهینهسازی در خزش و فهرستبندی، به طور غیرمستقیم بر رتبهبندی شما تأثیر مثبت میگذارد. البته، نقشه سایت به تنهایی تضمینکننده رتبه بالا نیست، اما یک جزء ضروری از پازل سئو است.
این بهینهسازی در خزش و فهرستبندی، به طور غیرمستقیم بر رتبهبندی شما تأثیر مثبت میگذارد. البته، نقشه سایت به تنهایی تضمینکننده رتبه بالا نیست، اما یک جزء ضروری از پازل سئو است. برای بهرهمندی از تمام مزایای سئو و دستیابی به رتبههای برتر، میتوانید سفارش سئو را از یک تیم متخصص در نظر بگیرید.
🌐 اهمیت ویژه برای سایتهای خاص:
برخی از وبسایتها بیش از سایرین به نقشه سایت نیاز دارند. این سایتها عبارتند از:
- سایتهای بزرگ: وبسایتهایی که هزاران یا حتی میلیونها صفحه دارند، بدون نقشه سایت به سختی میتوانند توسط گوگل به طور کامل بررسی شوند.
- سایتهای دارای محتوای آرشیوی: اگر محتوای قدیمی زیادی دارید که به طور منظم بهروزرسانی نمیشوند، نقشه سایت به گوگل کمک میکند تا این محتوا را فراموش نکند.
- سایتهای جدید: وبسایتهای تازهتأسیس معمولاً لینکهای ورودی (Backlink) کمی دارند. نقشه سایت به گوگل کمک میکند تا سریعتر این سایتها را کشف و فهرستبندی کند.
- سایتهای دارای محتوای چندرسانهای غنی: اگر سایت شما دارای تصاویر، ویدئوها یا فایلهای صوتی زیادی است، استفاده از نقشههای سایت اختصاصی (Image Sitemap, Video Sitemap) به گوگل کمک میکند تا این محتوا را بهتر درک کرده و در نتایج جستجوی مرتبط نمایش دهد.
🌐 اطلاعرسانی به گوگل درباره تغییرات (Notifications):
هر زمان که صفحه جدیدی به سایت خود اضافه میکنید، محتوای موجود را بهروزرسانی میکنید، یا صفحهای را حذف میکنید، نقشه سایت به گوگل اطلاع میدهد که تغییراتی رخ داده است و باید دوباره سایت شما را بررسی کند. این بهروزرسانیها به گوگل کمک میکنند تا اطلاعات خود را درباره سایت شما همواره تازه نگه دارد. به یاد داشته باشید که پس از هر تغییر، نقشه سایت خود را در Google Search Console بهروزرسانی کنید.
همانطور که مشاهده میکنید، نقشه سایت صرفاً یک فایل ساده نیست، بلکه یک ابزار قدرتمند برای ارتباط با موتورهای جستجو و بهبود سئو سایت شماست. با داشتن یک نقشه سایت مناسب، میتوانید مطمئن شوید که گوگل تمام تلاشهای شما برای تولید محتوای ارزشمند را میبیند و به آنها پاداش میدهد.
چگونه سایت مپ بسازیم؟ (آموزش ساخت نقشه سایت)
اکنون که با اهمیت نقشه سایت آشنا شدیم، وقت آن است که یاد بگیریم چگونه یک سایت مپ برای وبسایت خود بسازیم. خوشبختانه، روشهای مختلفی برای ساخت نقشه سایت وجود دارد که هر کدام مزایا و معایب خاص خود را دارند. در اینجا، سه روش اصلی را بررسی میکنیم:
1. استفاده از افزونههای وردپرس (سادهترین روش):
اگر وبسایت شما با سیستم مدیریت محتوای وردپرس (WordPress) ساخته شده است، سادهترین و سریعترین راه برای ساخت سایت مپ، استفاده از افزونههای سئو است. این افزونهها به طور خودکار نقشه سایت شما را ایجاد میکنند، آن را بهروز نگه میدارند، و حتی امکانات بیشتری برای سفارشیسازی ارائه میدهند.
افزونههای محبوب برای ساخت نقشه سایت در وردپرس:
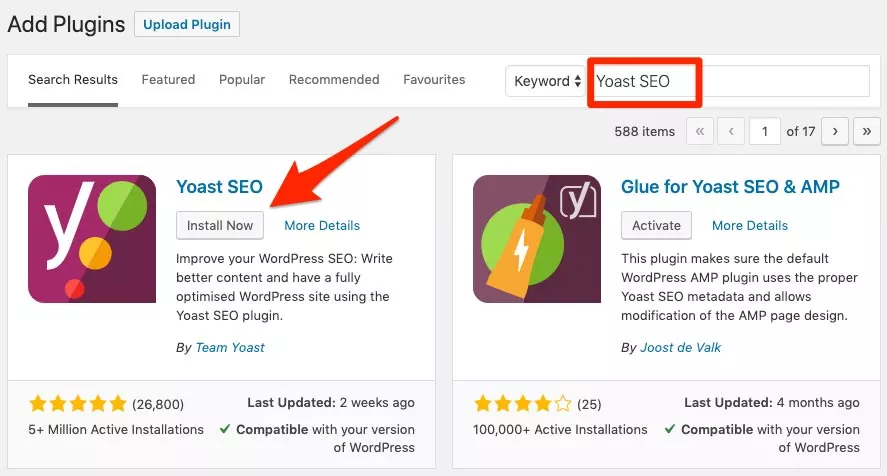
- Yoast SEO: این افزونه، یکی از محبوبترین و قدرتمندترین افزونههای سئو وردپرس است. Yoast SEO به طور خودکار یک نقشه سایت XML برای شما ایجاد میکند و امکانات زیادی برای کنترل محتوای نقشه سایت (مانند حذف صفحات خاص، تنظیم اولویت صفحات، و …) در اختیار شما قرار میدهد.
- Rank Math: این افزونه نیز یکی دیگر از رقبای اصلی Yoast SEO است و امکانات مشابهی برای ساخت سایت مپ ارائه میدهد. Rank Math به دلیل رابط کاربری سادهتر و برخی امکانات پیشرفتهتر، طرفداران زیادی پیدا کرده است.
- All in One SEO Pack: این افزونه نیز یکی از قدیمیترین و شناختهشدهترین افزونههای سئو وردپرس است و امکان ساخت سایت مپ را فراهم میکند.
- Google XML Sitemaps: این افزونه به طور خاص برای ساخت سایت مپ XML طراحی شده است و امکانات پایهای و ضروری را ارائه میدهد.
آموزش ساخت نقشه سایت با Yoast SEO (به عنوان مثال):
1. افزونه Yoast SEO را نصب و فعال کنید.
 2. در پیشخوان وردپرس، به بخش “سئو” > “عمومی” بروید.
2. در پیشخوان وردپرس، به بخش “سئو” > “عمومی” بروید.
3. به تب “امکانات” بروید.
4. گزینه “نقشههای XML سایت” را فعال کنید.
 5. روی علامت سوال کنار این گزینه کلیک کنید و سپس روی لینک “مشاهده نقشه XML سایت” کلیک کنید.
5. روی علامت سوال کنار این گزینه کلیک کنید و سپس روی لینک “مشاهده نقشه XML سایت” کلیک کنید.
6. آدرس نقشه سایت شما (معمولاً به صورت yourdomain.com/sitemap_index.xml) نمایش داده میشود. این آدرس را کپی کنید.
نکات مهم:
- اکثر افزونههای سئو به طور خودکار نقشه سایت شما را بهروزرسانی میکنند. با این حال، میتوانید به صورت دستی نیز این کار را انجام دهید (معمولاً در تنظیمات افزونه، گزینهای برای بهروزرسانی دستی وجود دارد).
- اگر از افزونههای کش (Cache) استفاده میکنید، مطمئن شوید که نقشه سایت شما از کش مستثنی شده است. در غیر این صورت، ممکن است گوگل نسخه قدیمی نقشه سایت شما را مشاهده کند.
2. استفاده از ابزارهای آنلاین (برای سایتهای غیر وردپرسی):
اگر از وردپرس استفاده نمیکنید، یا به هر دلیلی نمیخواهید از افزونه استفاده کنید، میتوانید از ابزارهای آنلاین ساخت سایت مپ استفاده کنید. این ابزارها معمولاً رایگان هستند و کار با آنها بسیار ساده است.
ابزارهای آنلاین محبوب برای ساخت نقشه سایت:
- XML-Sitemaps.com: این ابزار، یکی از قدیمیترین و شناختهشدهترین ابزارهای آنلاین ساخت سایت مپ XML است. کافیست آدرس وبسایت خود را وارد کنید، تنظیمات دلخواه را انجام دهید (مانند تعیین اولویت صفحات، تناوب تغییرات، و …)، و سپس فایل نقشه سایت را دانلود کنید.
- Screaming Frog SEO Spider: این ابزار، یک نرمافزار دسکتاپ قدرتمند برای بررسی سئو سایت است که امکان ساخت سایت مپ را نیز فراهم میکند. نسخه رایگان این نرمافزار، امکان بررسی تا 500 URL را فراهم میکند.
- InSpyder Sitemap Creator
- DYNO Mapper
مراحل کلی استفاده از ابزارهای آنلاین:
- ورود به ابزار: به وبسایت ابزار مورد نظر خود بروید.
- وارد کردن آدرس سایت: آدرس وبسایت خود را در کادر مربوطه وارد کنید.
- انجام تنظیمات (اختیاری): تنظیمات دلخواه خود را انجام دهید (مانند تعیین اولویت صفحات، تناوب تغییرات، و …).
- ایجاد نقشه سایت: روی دکمه “Start” یا “Create Sitemap” کلیک کنید.
- دانلود فایل: پس از اتمام فرآیند، فایل نقشه سایت (معمولاً با فرمت XML) را دانلود کنید.
- آپلود فایل: فایل نقشه سایت دانلود شده را در روت (Root) هاست خود آپلود کنید (یعنی در کنار فایلهایی مانند index.html یا index.php).
نکات مهم:
- ابزارهای آنلاین معمولاً فقط نقشه سایت XML ایجاد میکنند. اگر به نقشه سایت HTML نیز نیاز دارید، باید آن را به صورت جداگانه ایجاد کنید (یا از ابزارهای خاصی که این قابلیت را دارند استفاده کنید).
- پس از هر تغییر عمده در سایت خود (مانند اضافه کردن صفحات جدید، تغییر ساختار لینکها، و …)، باید دوباره از ابزار آنلاین استفاده کرده و نقشه سایت جدیدی ایجاد کنید.
3. ساخت دستی (برای سایتهای بسیار کوچک):
اگر وبسایت بسیار کوچکی دارید (مثلاً کمتر از 10 صفحه) و نمیخواهید از افزونه یا ابزار آنلاین استفاده کنید، میتوانید نقشه سایت XML را به صورت دستی ایجاد کنید. این کار به دانش اولیهای از زبان XML نیاز دارد.
مراحل ساخت دستی نقشه سایت XML:
- ایجاد یک فایل متنی: یک فایل متنی جدید با استفاده از ویرایشگر متن ساده (مانند Notepad در ویندوز یا TextEdit در مک) ایجاد کنید.
- نوشتن کدهای XML: کدهای XML زیر را در فایل متنی کپی کنید:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>https://www.example.com/</loc>
<lastmod>2025-04-18</lastmod>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<!– برای هر صفحه، یک بلاک <url> اضافه کنید –>
</urlset>
-
ویرایش کدها:
-
https://www.example.com/ را با آدرس صفحه اصلی سایت خود جایگزین کنید.
-
2025-04-18 را با تاریخ آخرین بهروزرسانی صفحه جایگزین کنید (فرمت: YYYY-MM-DD).
-
weekly را با تناوب احتمالی تغییرات صفحه جایگزین کنید (میتواند daily، weekly، monthly، yearly، never باشد).
-
1.0 را با اولویت صفحه نسبت به سایر صفحات سایت جایگزین کنید (بین 0.0 تا 1.0).
-
-
اضافه کردن بلاک <url> برای هر صفحه: برای هر صفحه از سایت خود، یک بلاک <url> جدید اضافه کنید و اطلاعات مربوط به آن صفحه را وارد کنید.
-
ذخیره فایل: فایل را با نام sitemap.xml و با فرمت XML ذخیره کنید.
-
آپلود فایل: فایل sitemap.xml را در روت (Root) هاست خود آپلود کنید.
نکات مهم:
- ساخت دستی نقشه سایت، فقط برای سایتهای بسیار کوچک توصیه میشود. برای سایتهای بزرگتر، حتماً از افزونه یا ابزار آنلاین استفاده کنید.
- مطمئن شوید که فایل نقشه سایت شما دارای فرمت XML صحیح باشد و هیچ خطایی نداشته باشد. میتوانید از ابزارهای آنلاین اعتبارسنجی XML (XML Validator) برای بررسی صحت فایل خود استفاده کنید.
ساخت سایت مپ کار دشواری نیست، اما بسته به اندازه و نوع وبسایت شما، روشهای مختلفی برای انجام این کار وجود دارد. اگر از وردپرس استفاده میکنید، افزونههای سئو بهترین گزینه هستند. برای سایتهای غیر وردپرسی، ابزارهای آنلاین کار شما را راه میاندازند. و در نهایت، اگر سایت بسیار کوچکی دارید، میتوانید نقشه سایت را به صورت دستی ایجاد کنید. مهمترین نکته این است که یک نقشه سایت داشته باشید و آن را به طور منظم بهروز نگه دارید!
طراحی نقشه سایت
همانطور که پیشتر اشاره شد، دو نوع اصلی نقشه سایت وجود دارد: XML (برای موتورهای جستجو) و HTML (برای کاربران). در حالی که نقشه سایت XML برای بهبود خزش و فهرستبندی سایت شما توسط گوگل ضروری است، نقشه سایت HTML به کاربران کمک میکند تا به راحتی در سایت شما پیمایش کنند و محتوای مورد نظر خود را پیدا کنند. بنابراین، طراحی نقشه سایت HTML از اهمیت ویژهای برخوردار است.
هدف اصلی نقشه سایت HTML:
هدف اصلی نقشه سایت HTML، ارائه یک نمای کلی و ساختاریافته از تمام صفحات مهم وبسایت شما به کاربران است. این صفحه باید به گونهای طراحی شود که کاربران بتوانند با یک نگاه، ساختار کلی سایت شما را درک کنند و به سرعت به بخشهای مورد نظر خود دسترسی پیدا کنند.
اصول طراحی نقشه سایت HTML:
💠 کاربرپسندی (User-Friendliness):
- پیمایش آسان: نقشه سایت HTML باید به راحتی قابل پیمایش باشد. کاربران باید بتوانند بدون هیچ مشکلی در آن حرکت کنند و به صفحات مورد نظر خود برسند.
- دستهبندی منطقی: صفحات سایت را به صورت منطقی و بر اساس موضوع، دستهبندی کنید. از دستهبندیهای تو در تو (Subcategories) برای سازماندهی بهتر محتوا استفاده کنید.
- استفاده از عناوین واضح: برای هر دسته و زیردسته، از عناوین واضح و توصیفی استفاده کنید تا کاربران بدانند که در هر بخش چه محتوایی پیدا خواهند کرد.
💠 جامعیت (Comprehensiveness):
- پوشش تمام صفحات مهم: نقشه سایت HTML باید تمام صفحات مهم سایت شما را شامل شود (صفحات اصلی، صفحات دستهبندی، صفحات محصول، صفحات بلاگ، و …). البته، نیازی به لیست کردن تمام صفحات نیست (مثلاً صفحات جزئی یک محصول خاص)؛ صفحات اصلی و سطح بالا کافی هستند.
- حذف صفحات غیرضروری: از قرار دادن صفحات غیرضروری (مانند صفحات ورود، صفحات تشکر، صفحات خطای 404، و …) در نقشه سایت HTML خودداری کنید.
💠 استفاده از لینکهای متنی مناسب (Anchor Text):
- کلمات کلیدی مرتبط: در لینکهای داخلی نقشه سایت HTML، از کلمات کلیدی مرتبط با محتوای صفحه مقصد استفاده کنید. این کار به کاربران (و موتورهای جستجو) کمک میکند تا موضوع صفحه را بهتر درک کنند.
- پرهیز از لینکهای مبهم: از استفاده از لینکهای مبهم (مانند “اینجا کلیک کنید”) خودداری کنید.
💠 بهروزرسانی منظم (Regular Updates):
- همگام با تغییرات سایت: با اضافه شدن، حذف شدن، یا تغییر کردن صفحات سایت، نقشه سایت HTML را نیز بهروزرسانی کنید. یک نقشه سایت قدیمی و بهروزنشده، میتواند تجربه کاربری بدی ایجاد کند.
- افزودن خودکار: در صورت امکان، فرآیند بهروزرسانی نقشه سایت HTML را خودکار کنید (مثلاً با استفاده از افزونههای وردپرس یا اسکریپتهای خاص).
💠 ریسپانسیو بودن (Responsiveness):
- طراحی برای دستگاههای مختلف: اطمینان حاصل کنید که نقشه سایت HTML شما در تمامی دستگاهها (موبایل، تبلت، دسکتاپ) به درستی نمایش داده میشود و قابل استفاده است.
💠 طراحی بصری (Visual Design):
- سادگی و خوانایی: از یک طراحی ساده و خوانا استفاده کنید. از شلوغ کردن صفحه با عناصر غیرضروری خودداری کنید.
- استفاده از فضای سفید (Whitespace): از فضای سفید کافی بین عناصر استفاده کنید تا صفحه خستهکننده به نظر نرسد و خوانایی آن افزایش یابد.
- هماهنگی با طراحی کلی سایت: نقشه سایت HTML باید از نظر ظاهری با طراحی کلی سایت شما هماهنگ باشد.
💠 قرار دادن در فوتر(Footer):
- قرار دادن لینک نقشه سایت HTML در فوتر سایت، باعث می شود در تمام صفحات در دسترس کاربران باشد.
طراحی نقشه سایت HTML، یک هنر است که نیازمند توجه به جزئیات و درک نیازهای کاربران است. با رعایت اصول ذکر شده در این بخش، میتوانید یک نقشه سایت HTML کاربرپسند، جامع، و بهینه برای وبسایت خود ایجاد کنید.
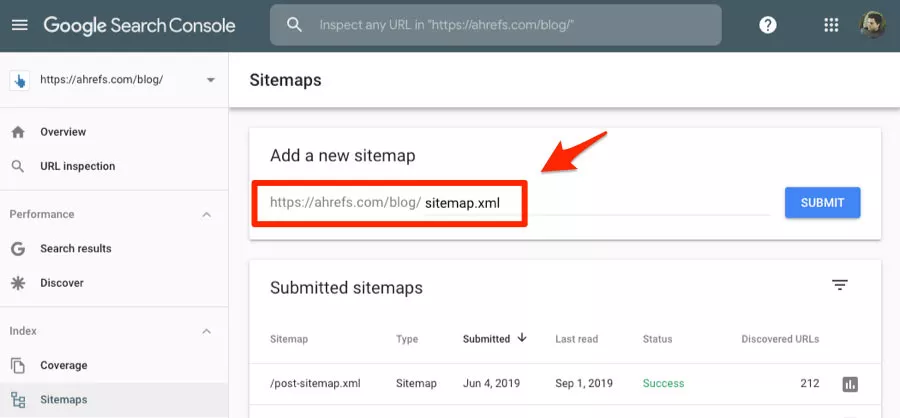
ثبت نقشه سایت در گوگل (Google Search Console)
پس از ساخت نقشه سایت، باید آن را به گوگل معرفی کنید …
- وارد Google Search Console شوید.
- سایت خود را اضافه و تأیید کنید.
- در منوی سمت چپ، روی “Sitemaps” کلیک کنید.
- آدرس نقشه سایت خود را … وارد کنید.
- روی “Submit” کلیک کنید.
سایت مپ در وردپرس (نقشه سایت وردپرس)
همانطور که گفته شد، وردپرس به طور پیشفرض نقشه سایت ایجاد نمیکند. بنابراین، حتماً باید از افزونههای سئو … استفاده کنید.
نمونه نقشه سایت
در زیر یک نمونه نقشه سایت XML آورده شده است:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″
xmlns:video=”http://www.google.com/schemas/sitemap-video/1.1″>
<url>
<loc>https://www.example.com/</loc>
<lastmod>2025-04-15</lastmod>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://www.example.com/about/</loc>
<lastmod>2025-04-10</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
<image:image>
<image:loc>https://example.com/image.jpg</image:loc>
<image:caption>A caption for the image.</image:caption>
</image:image>
</url>
<url>
<loc>https://www.example.com/video/</loc>
<lastmod>2025-03-01</lastmod>
<video:video>
<video:thumbnail_loc>https://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
<video:title>My Video Title</video:title>
<video:description>This is a description of my video.</video:description>
<video:content_loc>https://www.example.com/video123.mp4</video:content_loc>
<video:player_loc>https://www.example.com/videoplayer.swf?video=123</video:player_loc>
<video:tag>
<video:tag>keyword1</video:tag>
<video:tag>keyword2</video:tag>
</video:tag>
</video:video>
</url>
</urlset>
- <urlset>: تگ اصلی که کل فایل را در بر میگیرد و Namespace های مربوطه را تعریف می کند.
- <url>: هر تگ <url>، اطلاعات مربوط به یک صفحه را مشخص میکند.
- <loc>: آدرس URL صفحه.
- <lastmod>: تاریخ آخرین بهروزرسانی صفحه.
- <changefreq>: تناوب احتمالی تغییرات صفحه (روزانه، هفتگی، ماهانه و …).
- <priority>: اولویت صفحه نسبت به سایر صفحات سایت (بین 0.0 تا 1.0).
- <image:image>: (اختیاری) اطلاعات مربوط به یک تصویر در آن صفحه.
- <video:video>: (اختیاری) اطلاعات مربوط به یک ویدیو در آن صفحه
نتیجهگیری: نقشه سایت، کلید ورود به دنیای سئو در سال 2025!
سایت مپ (نقشه سایت) یکی از ابزارهای ضروری و در عین حال ساده برای سئو هر وبسایتی در سال 2025 و سالهای آینده است. … با توجه به پیشرفتهای هوش مصنوعی، داشتن یک نقشه سایت بهینه شده، بیش از پیش اهمیت پیدا میکند. دیگر منتظر چه هستید؟
نقشه سایت یکی از پایههای اصلی سئو است و به گوگل کمک میکند تا وبسایت شما را به طور موثرتری بررسی و رتبهبندی کند. اما سئو فراتر از یک نقشه سایت خوب است؛ عواملی مانند تولید محتوای باکیفیت، بهینهسازی فنی، لینکسازی خارجی، و … نیز نقش حیاتی دارند. اگر میخواهید به طور جامع بر روی سئو سایت خود کار کنید و از تمام پتانسیل آن بهرهمند شوید، میتوانید از خدمات یک آژانس سئودو متخصص کمک بگیرید. با خدمات سئو حرفهای، میتوانید مطمئن باشید که تمام جنبههای سئو سایت شما به بهترین شکل مدیریت میشود و به نتایج دلخواه خود دست خواهید یافت.
سوالات متداول
نقشه سایت فایلی است که لیستی از صفحات مهم سایت شما را به موتورهای جستجو معرفی میکند تا آنها بتوانند سایت شما را بهتر و سریعتر بررسی کنند.
بله، داشتن نقشه سایت برای بهبود خزش، فهرستبندی و رتبهبندی سایت شما در نتایج جستجو ضروری است، مخصوصاً برای سایتهای بزرگ یا جدید.
اگر از افزونههای وردپرس استفاده میکنید، نقشه سایت شما به طور خودکار بهروزرسانی میشود. در غیر این صورت، باید به صورت دستی یا با استفاده از ابزارهای آنلاین، نقشه سایت خود را بهروز کنید و دوباره در سرچ کنسول ثبت کنید.
بله، هر فایل نقشه سایت XML نباید بیش از 50,000 URL و یا حجمی بیشتر از 50MB داشته باشد (هر کدام زودتر اتفاق بیوفتد). اگر سایتی بزرگتر دارید، باید نقشه سایت خود را به چند فایل تقسیم کنید و از یک فایل Sitemap Index استفاده کنید.
با استفاده از افزونه های وردپرس (مثل Yoast SEO)، ابزار های آنلاین (مثل XML-Sitemaps.com) و یا بصورت دستی.