تگهای معنایی HTML5 چیستند و چگونه میتوان از آنها استفاده کرد؟
HTML5 معنایی1 چیست؟
حتی اگر اطلاعات بسیار کمی درباره HTML داشته باشید، احتمالاً میدانید که تگهای HTML برای شکلدهی محتوا استفاده میشوند – این تگها نحوه نمایش محتوا در صفحه را به مرورگر نشان میدهند. این تگها هیچ نشانهای از نوع محتوا یا نقش محتوا در صفحه ندارند.
با اضافه کردن تگهای HTML معنایی به صفحه، میتوانید اطلاعات اضافی را ارائه کنید که به گوگل و بینگ کمک میکند نقشها و اهمیت نسبی بخشهای مختلف صفحه شما را درک کنند.
این راهنما فرض را بر این امر گذاشته که اضافه کردن HTML به صفحه را درک میکنید. اگر درک این مطالب برایتان سخت است، یک قدم عقب برگردید و راهنمای معرفی HTML را مطالعه کنید.
نمونهها:

اینها نمونههایی از اجزای HTML غیر معنایی هستند. آنها تنها بهعنوان نگهدارندگانی عمل میکنند تا نحوه نمایش محتوا را به مرورگر نشان دهند. آنها هیچ اطلاعاتی درباره نقش محتوای در صفحه ندارند.
اینها اجزای معنایی هستند. هر جزء برای خوانندگان صفحهنمایش و رباتهای موتور جستجو نقش محتوایی که درون تگ آن قرار دارد را مشخص میکند.

چرا باید از تگهای HTML5 معنایی استفاده کنم؟
برای کاربران بینا، زمانی که یک صفحه از نظر بصری خیلی خوب طراحی شده باشد، به راحتی میتوان با یک نگاه بخشهای مختلف صفحه وب را تعیین کرد. هدرها، منوها و (خوشبختانه) محتوای اصلی از نظر ظاهری کاملاً آشکار هستند. حالا تصور کنید که نابینا باشید. رباتهای گوگل و بینگ (عنکبوتها) اگر نابینا نباشند از نظر بینایی آسیب دیده هستند. درک سرنخهای بصری برای آنها سخت است، و در نتیجه به کمک شما نیاز دارند.
اگر با موفقیت با گوگل و بینگ ارتباط برقرار کنید و برای آنها مشخص کنید که کدام بخش صفحه هدر، کدام بخش پانویس و کدام یک برای ناوبری است، از شما ممنون خواهند بود. مهمتر از همه اینکه، اگر به آنها نشان دهید که کدام بخش صفحه بیشترین اهمیت را دارد، در واقع دستورالعمل صریحی برای اولویتبندی محتوا به آنها دادهاید.برای کاربرانی که نابینا هستند یا مشکلات بینایی دارند و بر خوانندگان صفحهنمایش تکیه دارند تا به آنها بگویند چه چیزی روی صفحه قرار دارد، استفاده مناسب از اجزای معنایی HTML5 به خوانندگان صفحه اجازه میدهد تا با دقت بیشتر و با ویژگی سمعی بصری با محتوای صفحه شما ارتباط برقرار کنند. پذیرش نسخه جدید HTML بسیار ضروری است، بر این اساس میتوانید محتوای خود را در دسترس تمامی بازدیدکنندگان قرار دهید.
HTML5 معنایی یکی از آن جزئیات به ظاهر کوچک است که به درست در مرکز فهرست بندی قرار میگیرد و اغلب دست کم گرفته میشود. اجرای دقیق HTML5 معنایی کمک بزرگی به الگوریتمهای فهرست بندی که توسط رباتهای گوگل و بینگ استفاده میشود، میکنند. این اجرای دقیق به آنها کمک میکند محتوای شما را بهتر درک کنند (و از درک آنها مطمئن شوند)، که به آنها کمک میکند تا محتوای شما را بهتر فهرست بندی کنند، که به نوبه خود به سئو شما نیز کمک میکند.
ورودی موتور جستجو
فابریس کانل از بینگ در پادکستی اظهار داشت که صفحاتی که HTML5 معنایی را به صورت دقیقی اجرا میکنند نسبت به افرادی که این کار را نمیکنند از مزایای سئو استفاده میکنند. مارتین اسپلیت از گوگل نیز در طول اجلاس SEH در ماه ژوئن 2020 این موضوع را تأیید کرد. زمانی که رباتهای گوگل و بینگ صفحات بررسی شده را در فهرست خود ذخیره میکنند، لایه غنی از حاشیهنویسی را اضافه میکنند. الگوریتم رتبهبندی از همان لایه حاشیهنویسی برای یافتن و استخراج محتوا از صفحات وب شخصی استفاده
میکنند. حاشیهنویسیهای غنیتر و دقیقتر امکان یافتن را بهتر کرده و شانس در نظر گرفتن هر بخش از محتوا را برای رتبهبندی توسط الگوریتم افزایش میدهد. پس با استفاده درست از HTML5 معنایی محتوای شما از مزایایی در فرایند انتخاب که پایه رتبهبندی است، بهرهمند میشود. شانس این را که الگوریتمهای رتبهبندی محتوای شما را بهعنوان کاندیدی برای قرارگیری در جایگاه اول انتخاب کنند هم بیشتر میشود.
برخی از عناوین HTML5 معنایی که مورد بررسی قرار خواهیم داد:
- ساختار تگهای معنایی HTML5
- نمونههایی از HTML5 معنایی
- نمونههای پیچیدهتر
- استفاده از بخشها و مقالات
- بخش مرتبط
- بخش مرتبط غیرمستقیم
- نکات مفید
- بخش در مقابل مقاله
- عناصر تو در تویی
- آنچه نباید انجام داد
- مراحل بعدی؟
- سه رکن بهینه سازی موتور جستجو
ساختار تگهای معنایی HTML5
تگهای HTML5 زیر را میتوان در جایگاه تگهای <div> برای تقسیم محتوای صفحه به بخشهای معین استفاده کرد، هر یک از این تگها نقش خاصی دارند. همانطور که میتوانید تصور کنید، ماشینهایی مانند رباتهای گوگل و رباتهای بینگ عاشق این تگها هستند.

نمونه این تگها را بعداً مشاهده خواهید کرد، اما فعلاً مروری کوتاه بر هر یک از این تگها خواهیم داشت:
- جزء هدر: جزء <header> محتوایی را مشخص میکند که باید بهعنوان اطلاعات مقدماتی صفحه یا بخش در نظر گرفته شود.
- بخش Nav: لینکهای منو Navigation اصلی در تگ <nav> جای میگیرند. اما منوهای زیر Navigation را میتوان در بخشهای دیگر صفحه مشاهده کرد.
- تگ اصلی: بدنه صفحه باید در تگ <main> قرار بگیرد- و نه در بخشهای جانبی و navigation اصلی. در هر صفحه فقط یک تگ اصلی باید وجود داشته باشد.
- عنصر مقاله: عنصر <article> محتوای کامل را تعیین میکند که میتواند مستقل از صفحه یا سایت باشد. مانند یک پست وبلاگ.
- عنصر بخش: استفاده از <section> یکی از راههای گروهبندی مطالب نزدیک به هم و با موضوع مشابه است. تگ بخش با تگ مقاله تفاوت دارد، زیرا لزوماً جامع نیست.
- عنصر جانبی: عنصر <aside> محتوایی را مشخص میکند که اهمیت کمتری دارد. از این تگ معمولاً برای بخشهای فرعی استفاده میشود- بخشهایی که اطلاعاتی تکمیلی را در بر دارند اما ضروری نیستند.
- عنصر پاورقی: میتوانید از <footer> در پایه یک صفحه یا بخش استفاده کنید. این عنصر شامل اطلاعات و برخی navigation های سایتی است.
این محدودیت مشخص و تخصیص صریح نقشهای هر بخش محتوا باعث میشود صفحه واضحتر بوده و فهرست بندی دقیق برای گوگل و بینگ راحتتر باشد.
از آنجاییکه این تگها درست مانند تگها <div> رفتار میکنند؛ میتوانند به راحتی <div>های موجود در صفحه را بدون تأثیرگذاری بر طرح جایگزین کنند. در بسیار موارد، اجرای HTML5 معنایی میتواند بهسادگی پیدا کردن جفت صحیح <div> و </div> و جایگزینی آنها باشد.
تأیید از بینگ
فابریس کانل، رئیس تیم بینگ در مصاحبهای تأیید کرد که HTML5 معنایی کمک بزرگی به کشف، بررسی، استخراج و فهرست بندی در بینگ میکنند.
نمونههایی از HTML5 معنایی
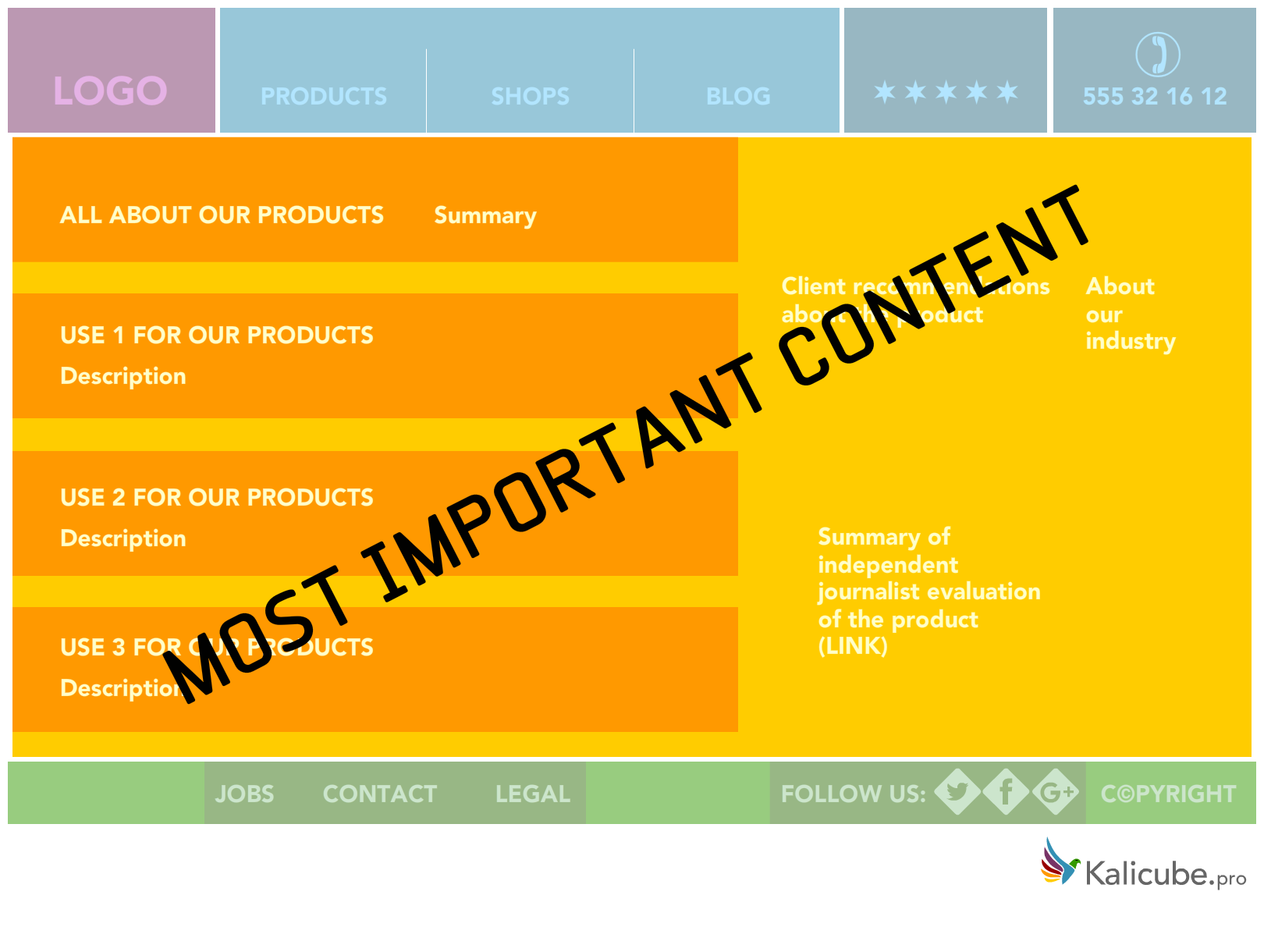
نمونههای بسیار ساده از HTML5 معنایی:
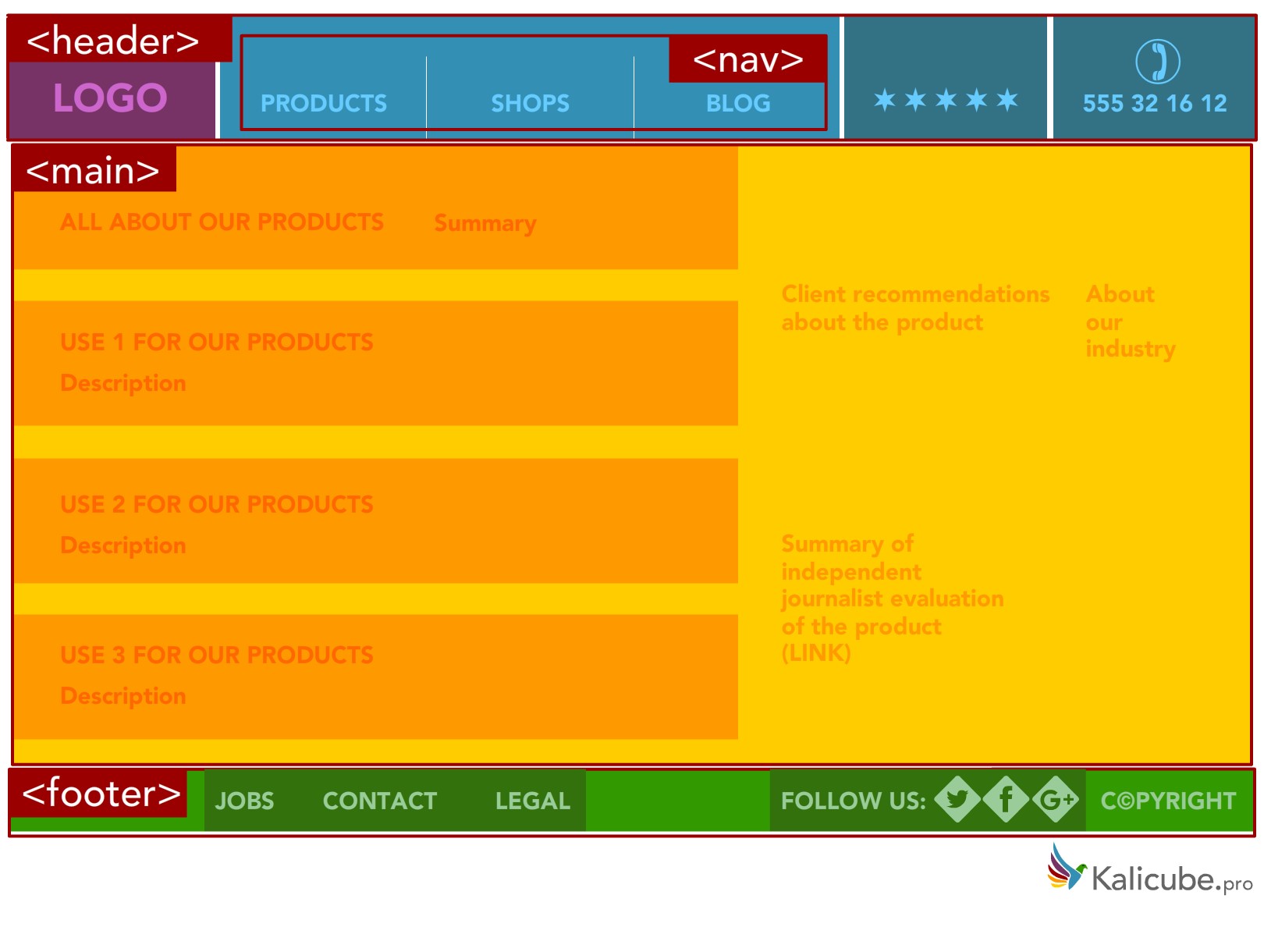
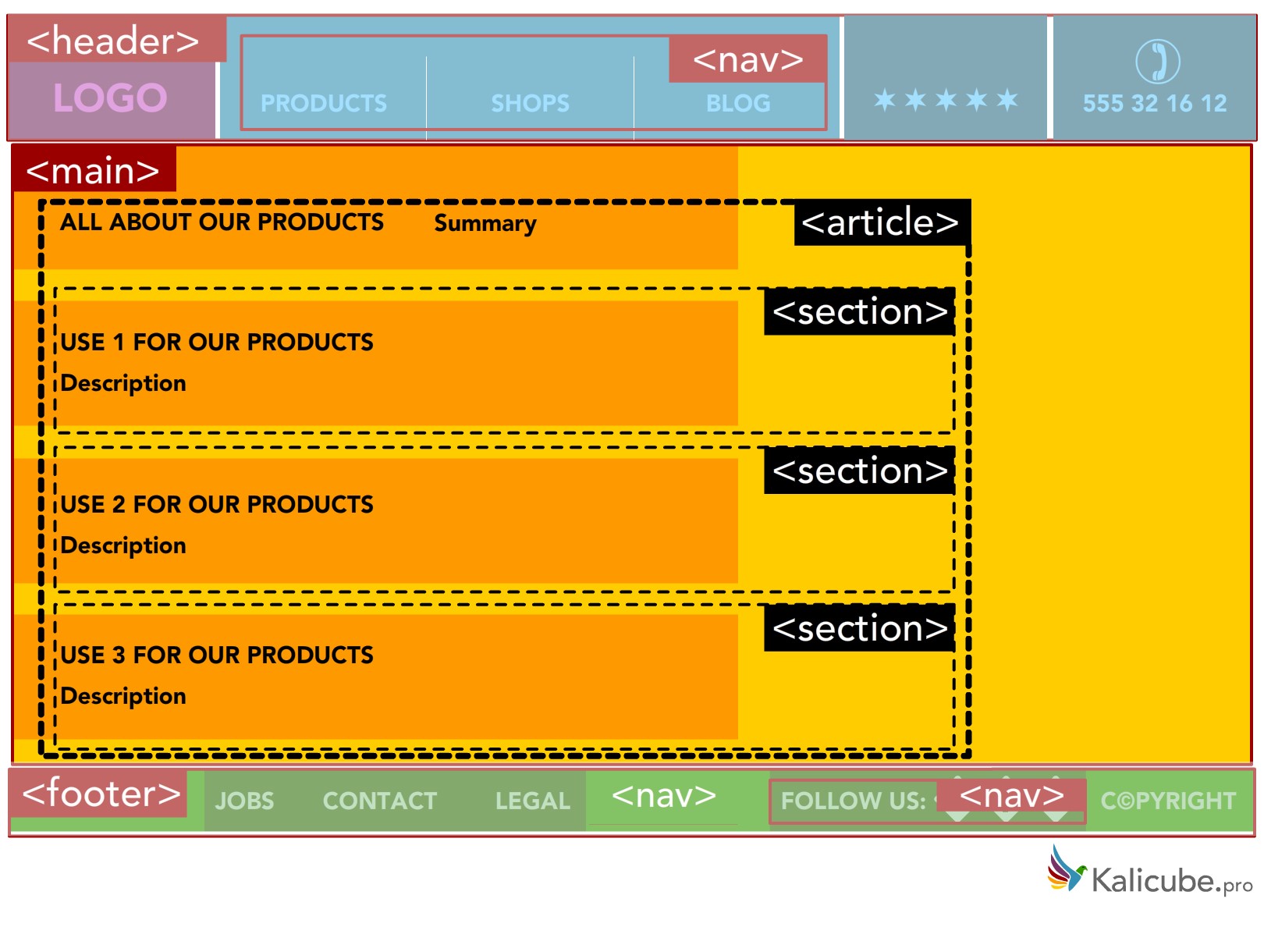
در این بخش بهسادگی مشخص کردیم که هر صفحه چه نقشی دارد. زمانی که قصد دارد شروع به بهکارگیری HTML5 را شروع کنید، بخشهای هدر، nav، اصلی، پاورقی امنترین و بهترین بخشها برای شروع هستند.

بهتر است به جای اینکه از اجراهای پیچیده که نادرست هم هستند استفاده کنید، از اجرای بسیار سادهای که %100 درست استفاده کنید. اجرای نادرست سیگنالهای متناقض و مبهمی را ارسال میکند، که باعث میشود همهچیز بدتر شود. یک اجرای ساده و درست گامی بزرگ و رو به جلو در برقرار ارتباط شما با گوگل و بینگ است. بیش از حد بلندپرواز نباشید، اشتباه نکنید، ممکن است به جای اینکه همهچیز را حل کنید مشکلات بیشتری به وجود آورید.
نمونههای پیچیدهتر HTML5
استفاده از بخشها و مقالات:
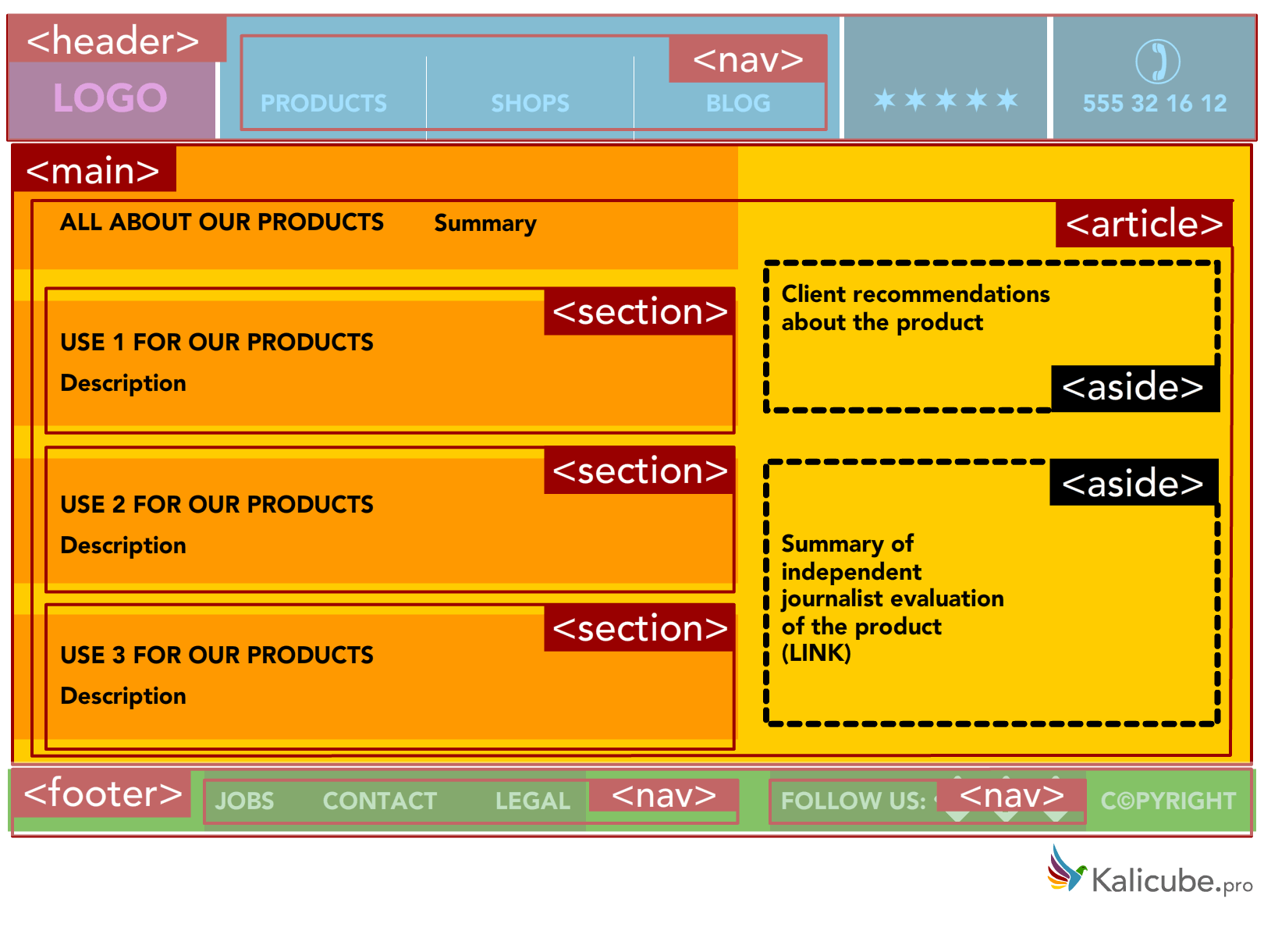
در اینجا سلسلهمراتبی را در محتوای اصلی خودمان ایجاد کردهایم. یک مقاله جامع وجود دارد که بخش اصلی را در تگ اصلی مشخص کرده است. این کار باعث میشود مروری از موضوع آن بخش ارائه شود. در آن مقاله، موضوعات فرعیای وجود دارند که موضوع اصلی را گسترش داده و با بخشهای تو در تو مشخص میشوند.

توجه داشته باشید که طرح (بخشهای نارنجی) برای تعیین قسمتهای معنایی صفحه استفاده نمیشوند. آنها جزئی از طراحی صفحه هستند- برای انسانها. ممکن است کمی گیجکننده به نظر برسد اما بهخوبی نشان میدهد که طراحی طرح HTML و HTML5 معنایی نقشهای مجزایی دارند.
در دنیای واقعی، نشانهگذاری معنایی اغلب بیشتر از این نمونه به دنبال طرح است. نقش اصلی: یک بخش، بخشی از چیز دیگر را تشکیل میدهد. یک مقاله خود یک بخش است.
همچنین توجه کنید که در اینجا بخش nav را به پاورقی اضافه کردم. از نظر منطقی، درست مانند هدر، پاورقی نیز دارای عناصر navigation است.
بخشهای جانبی مرتبط:
در این بخش دو محتوای مستقیماً مرتبط را به مقاله اصلی محتوا اضافه کردهایم. با استفاده از بخشهای کناری، نشان دادیم که محتوای مرتبط (جانبی) اختیاری است. بخش اصلی محتوا میتواند بدون بخش جانبی نشان داده شده و همچنان قابل درک باشد.

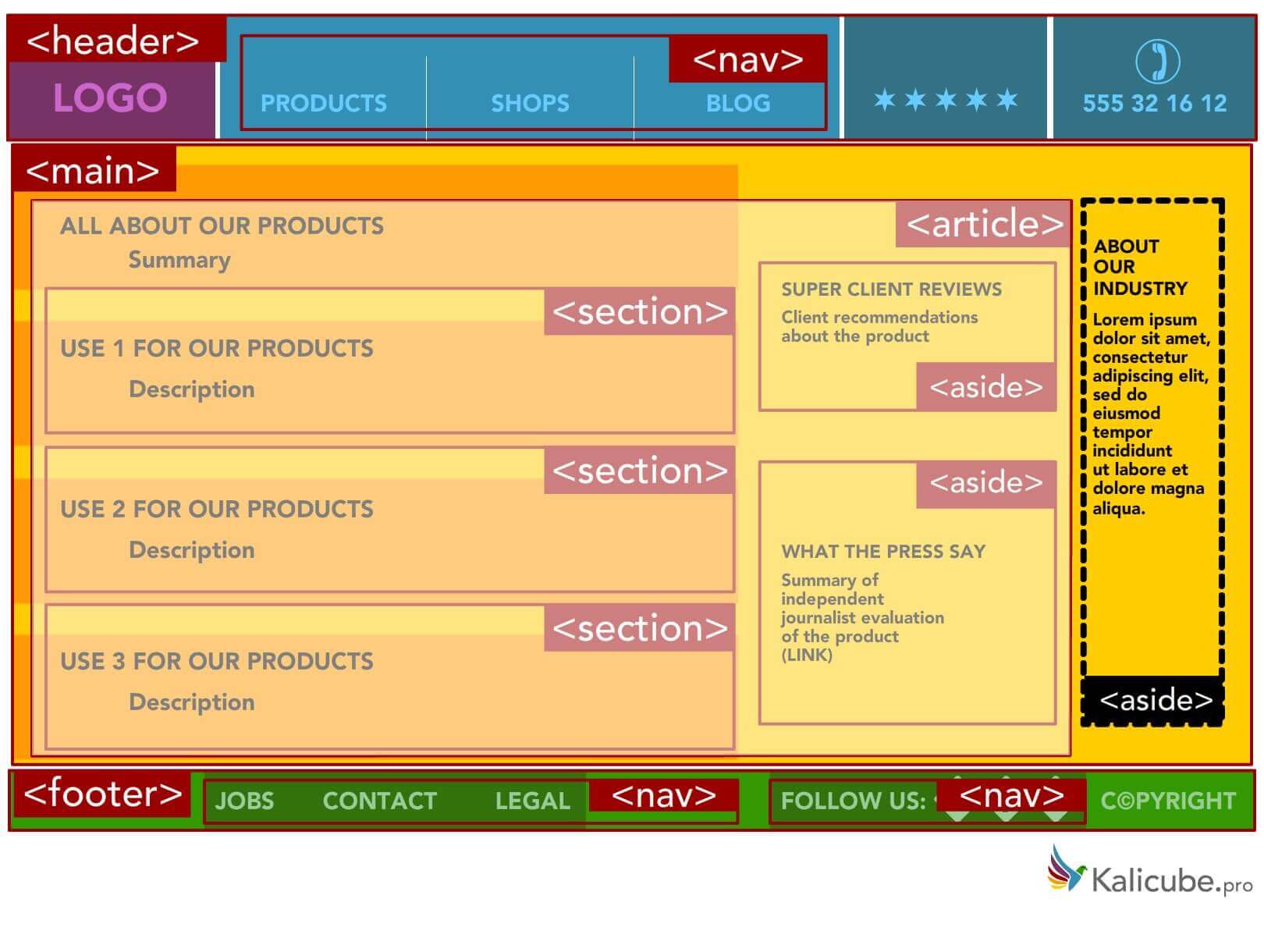
بخش جانبی مرتبط غیرمستقیم:
حتماً لازم نیست بخش جانبی در نوار کناری محتوای اصلی قرار گیرد. از این بخش میتوان برای قسمتهای زیر محتوای اصلی شامل عنوان، متن و لینک به صفحه دیگر نیز استفاده کرد.

در اینجا محتوای مرتبط غیر مرتبط مقاله اصلی محتوا را خارج از صفحه بررسی کردیم. با این اجرای صحیح HTML5 معنایی، نشان دادیم که محتوا در بخش جانبی به طور مستقیم به مقاله اصلی ارتباط ندارد.
مهمتر اینکه، به طور واضح محتوای غیرضروری را که میتوان از بررسی توسط الگوریتمهای رتبهبندی حذف کرد مشخص کردیم. این بدان معناست که آنها بر محتوای مهمتری در تگ <article> تمرکز خواهند کرد. تنها کاری که کردیم این بود که کار الگوریتم فهرست بندی و الگوریتمهای رتبهبندی را بسیار راحت کردیم.
ساختار یک صفحه وب با HTML5 معنایی در این حالت برای برآورده کردن اکثر نیازها کافی است و همچنین مزایای رقابتی در سئو ارائه میکند.
نکات مفید
بخش در مقابل مقاله
مطالب زیادی درباره این موضوع وجود دارد. هیچ نقش ثابتی برای بخش و مقاله وجود ندارد، و اجرای آنها بسیار منعطف است. آنها کم و بیش شبیه به هم هستند و اکثر مواقع قابلجایگزینی هستند.
تنها چیز مهم است که باید منطقی بوده و نسبت به سایتتان سازگار باشد؛ رباتهای گوگل و بینگ قطعاً از این سازگاری استقبال کرده و عاشق آن میشوند.
نکته شخصی: من دریافتم که بخشهای تو در تو در یک مقاله محتوایی برای یک ماشین و همچنین برای انسان منطقی محسوب میشود (خواندن کد HTML برای توسعهدهندگان آسانتر است).

عناصر تو در تو
عناصر میتوانند در عناصر دیگر جای بگیرند. برای مثال، یک مقاله میتواند <header>، <footer>، <h1> (همانطور که در بالا نشان داده شد) و حتی <nav> (لینکهای انکر نمونه خوبی هستند) مخصوص به خود را داشته باشد. من به این مورد “لانهسازی فوقالعاده” میگویم و قطعاً دلیل هم برای آن دارم…
اینکه یک صفحه وب این جزئیات ساختاری-معنایی HTML5 را بخواهد، نادر است. اگر صفحه برای سازماندهی آنقدر پیچیده باشد، پس احتمالاً عملکرد خوبی در سئو نخواهد داشت، و احتمالاً باید محتوا را به چند صفحه تقسیم کنید.
همانطور که در بالا گفته شد، برای اهداف سئو، باید بر ارائه صفحهای یکپارچه و با ساختار ساده تمرکز کنید.
با HTML5 چه کارهایی نباید انجام داد؟
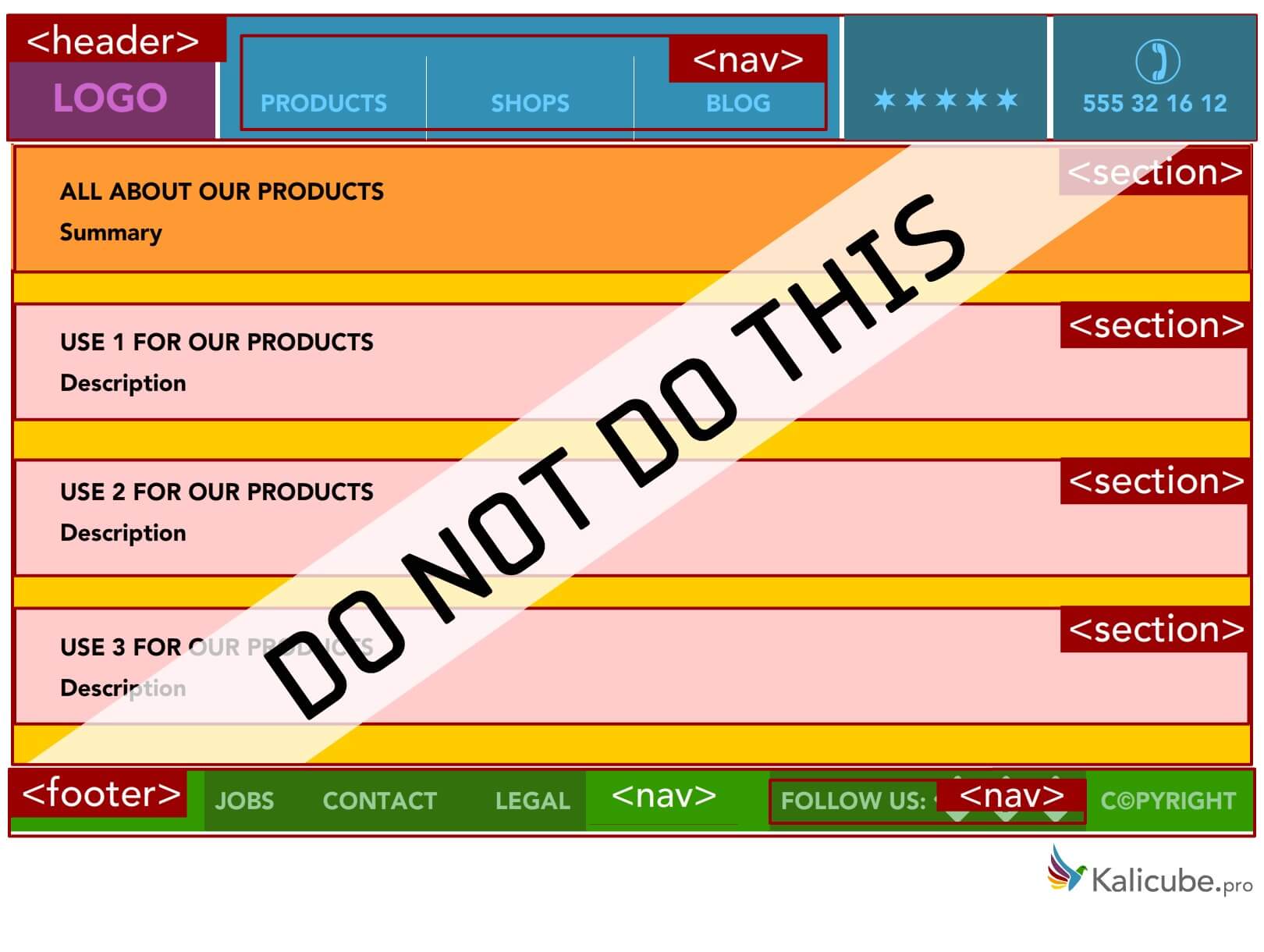
فقط برای هشدار- سایتهای زیادی را دیدهام که از طراحی بصری بهعنوان راهنمایی برای اجرای HTML5 استفاده میکنند. همانگونه که در بالا دیدید، این چیزی نیست که HTML5 معنایی برای آن طراحی شده است.

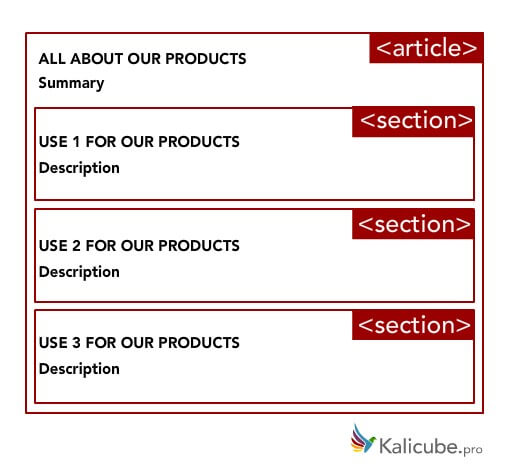
این مثال (معمول شگفتآور)بهسادگی طرح بصری را کپی میکند. بدتر از این، نشان میدهد که صفحه دارای 4 موضوع مختلف است، به جای اینکه سه موضوع فرعی داشته باشد.
ارائه صریح اطلاعات گمراهکننده به رباتهای گوگل و بینگ ممکن است اثر منفی بر درک آنها شود و مانع غنا و دقت حاشیهنویسی آنها شود، در نتیجه الگوریتمهای رتبهبندی بهسختی میتوانند محتوای شما را پیدا کنند (در بالا ببینید). به رباتهای گوگل و بینگ کمک کنید، و آنها به شما کمک خواهند کردJ
مراحل بعدی؟
HTML5 معنایی روش بسیار قدرتمندی در برقراری ارتباط رباتهای گوگل و بینگ با نقشی از که هر یک از بخشهای صفحه ایفا میکنند. و زمانی که این رباتها آن نقشها را بهدقت درک کردند، هنگام ذخیره آن میتوانند دقیقتر به حاشیهنویسی محتوا بپردازند.
که البته به نظر میرسد مشکل بزرگی هم نباشد. اما حاشیهنویسی غنی و دقیق توسط رباتها همان چیزی است که محتوا را برای الگوریتمهای رتبهبندی قابلدسترسی میکند: لینک آبی اصلی، اسنیپت برجسته، مردم همچنین پرسیدهاند، تصاویر، ویدیوها و غیره.
هدف شما هر یک از ویژگیهای صفحه نتایج جستجو4 باشد، HTML5 معنایی بخش قوی را به شما ارائه میدهد تا بتوانی به رقابت بپردازید.
سه رکن بهینهسازی موتور جستجو
-
درک
درک یکی از سه رکن استراتژی سئو بلندمدت است که در جهانی موفق میشود که در آن به بهینه سازی موتورهای جستجو نیاز داریم. اگر میخواهید یک ماشین درک کند، باید به طور واضح و مؤثر ارتباط برقرار کنید. HTML5 معنایی یکی از ابزار بسیار مؤثر در برقراری ارتباط کارآمد با این ماشینها است. نشانهگذاری ساختاریافته5 یکی دیگر از این موارد است.
-
اعتبار
رکن دوم اعتبار است. موارد بسیاری وجود دارد که میتوانید برای بهبود اعتبارتان از آنها استفاده کنید. E-A-T رکن مرکزی است.
-
قابلیت تحویل دهی
رکن سوم قابلیت تحویل دهی است. اگر گوگل نتواند محتوای شما را به کاربران ارائه دهد، یا اگر تصور کند سایت شما نمیتواند محتوا را به روشی که کاربران انتظار دارند به آنها ارائه دهد، محتوای شما را در پاسخ به پرسش کاربران (یا راهحلی برای مشکلاتشان) نشان نمیدهد.
ارتباط +اعتبار + قابلیت تحویل دهی
تمامی سئوکاران (و AEO) باید به سه رکن ارتباط، اعتبار و قابلیت تحویل دهی توجه کنند. SEMrush به ارائه مقالاتی درباره روشهایی برای بهبود ارتباط، اعتبار، و قابلیت تحویل دهی محتوای شما با گوگل و بینگ ادامه خواهد داد (به هر حال، بینگ قرار است یک بازگشت بزرگ داشته باشد).
لطفاً نظرات خود درباره این مقاله را در بخش نظرات پایین صفحه با ما به اشتراک بگذارید، همچنین میتوانید سؤالات خود درباره ارتباط، اعتبار و قابلیت تحویل دهی در سئو را هم بیان کنید؛ سؤالات شما به تعیین اولویت مقالات بعدی کمک خواهد کرد.
نتیجه گیری: یادآوری نشانهگذاری HTML5 معنایی خوب برای سئو
ساختار، نقشها، اهمیت نسبی و سلسلهمراتب از مواردی است که افراد اغلب به طور غریزی از طرح/لایهها درک میکنند. استفاده درست از تگهای HTML معنایی در بخش <div> این درک را برای ماشینها هم ساده میکند.
1: Semantic HTML5
2: Crawlers
3: Navigation
4: SERP
5: Schema

