راهنمای کامل بررسی و بهینه سازی حجم صفحات سایت
در این مطلب هر آنچه نیاز دارید برای بهینه سازی حجم صفحات سایت خود و اهمیت آن بر سئو، معرفی نکات، ابزارها و بهترین شیوه های بهینه کردن حجم صفحه سایت آشنا میشوید.
امروزه سرعت اینترنت فراتر از حد تصور است. طبق آمار سایت Stattista متوسط سرعت دانلود پهنای باند1 بصورت ثابت 105.15 مگابیت بر ثانیه و از طریق موبایل 55.95 مگابیت بر ثانیه است.
مواردی همچون مشکلات کد در برنامه نویسی2 میتواند منجر افزایش حجم صفحه سایت شوند و همین مورد به یک مسئله دردناک در سئو سایت تبدیل شود.
مراحل مختلفی وجود دارد که میتوانید بوسیله آن حجم صفحه خود را کاهش دهید، اما ابتدا باید حجم صفحه سایت را اندازه گیری کنید. همچنین باید نگاهی به Core Web Vitals و نحوه مطابقت صفحه با معیارهای گوگل بیندازید.
در این مقاله به بررسی مواردی میپردازیم که برای بهینه سازی حجم صفحات سایت باید به آن توجه کنید.
قوانین و قواعد کلی برای بهینه سازی حجم صفحات سایت
حالت ایده آل این است که حجم صفحه HTML 3DOM را در حدود 100 کیلوبایت یا کمتر، بسته به جایگاه خود، حفظ کنید.
صفحات ممکن است در برخی از کسب و کارها بزرگتر باشند. برای مثال، در سایت های فروشگاهی، مشاهده صفحاتی در حدود 150 تا 200 کیلوبایت، بسته به تعداد تصاویر محصولات در صفحه، غیرعادی نیست.
قطعا شماهم نمیخواهید صفحه خیلی بزرگی داشته باشید، چون تأثیر منفی روی تجربه کاربری4 میگذارد و ممکن است فرصت افزایش رتبه بندی در Core Web Vitals را از دست دهید.
اما کاهش حجم صفحه بدون توجه به تجربه کاربر میتواند باعث شود صفحه شما به اندازه کافی مفید نباشد، پس حفظ تعادل بین این دو بسیار حیاتی و مهم است.
چه مواردی بر حجم صفحه سایت تاثیر میگذارند؟
-
CSS & JS
وقتی از پیش فرض CSS و JS استفاده میکنید، یعنی میخواهید بدانید که این کد برای بارگذاری صفحه نیز بهینه سازی شده است یا خیر. یعنی باید مطمئن شوید که تمامی فایلها به درستی کوچکسازی5 شده و شامل کدهای انبوه نمیباشند.
“Code bloat” یعنی کدهای غیر ضروری که به میزان قابل توجهی حجم و سایز صفحه را افزایش میدهند و در نتیجه بر سرعت صفحه شما تأثیر میگذارند. روشهای مختلفی وجود دارد برای اجتناب از کدگذاری بیش از حد در CSS و JS که مشکل ساز هم هستند. جدا از نحوه کدنویسی بهینه، فایلهای CSS و JS به فرآیند کوچکسازی نیاز دارند. این کار دو فرآیند کوچکسازی فضاهای اضافی و سایر کدهای تصادفی که ضرورتی ندارند را حذف میکند.
توجه داشته باشید که کوچکسازی، کدگذاری واقعی شما را تغییر نمیدهد – فقط شامل کدهای تصادفی و عناصر آن میشود. برای دستیابی به کدهای CSS و JS نهایی، به ابزارهای توسعه نیاز دارید.
-
HTML DOM
حجم ساختار درختی DOM هر چقدر که بزرگ باشد، یکی از دلایل مهم مشکلات سرعت صفحه است که میتواند آن را به شدت کاهش دهد. بزرگی ساختار درختی بر مواردی مانند کارایی شبکه، عملکرد بارگذاری، حافظه و زمان اجرا تأثیر میگذارد که همگی میتوانند به طور موثری بر بارگذاری کلی صفحه و تجربه کاربری و core web vitals تأثیر گذار باشند.
-
تصاویر
تصاویر با حجم زیاد بر حجم صفحه شما تأثیر منفی میگذارند، به خصوص اگر مطابق با میل و خواسته و در حد رضایت کاربر نباشد. اگر کاربری 5 دقیقه برای بارگذاری یک تصویر 15 مگابایتی صبر کند یعنی عملاً شما این کاربر را از دست دادهاید. از این رو مهم است که هنگام فشرده سازی تصاویر، حجم پیکسل را به همراه ابعاد آن در نظر بگیرید.
ابزارهایی برای بررسی حجم صفحه
ابزارهای مختلفی برای بررسی حجم صفحه وجود دارد. دو مورد از مهم ترین آنها عبارتند از:
ابزار Google Page Speed Insights
ابزار Screaming Frog SEO Spider
ابزار اینسایت سرعت صفحه گوگل
ابزاری حیاتی برای شناسایی مشکلات حجم صفحه است که ممکن است در سرعت بارگذاری تأثیر گذار بوده و آن را کندتر کند. علاوه بر این، به شما کمک میکند که موارد موجود در چک لیست Core Web Vitals Google را برای حجم صفحه خود علامت گذاری کنید.
ابزار Screaming Frog SEO Spider
همچنین میتوانید با استفاده از ابزار Screaming Frog SEO Spider حجم صفحه را بررسی کنید و یک خزش در سایت خود انجام دهید.
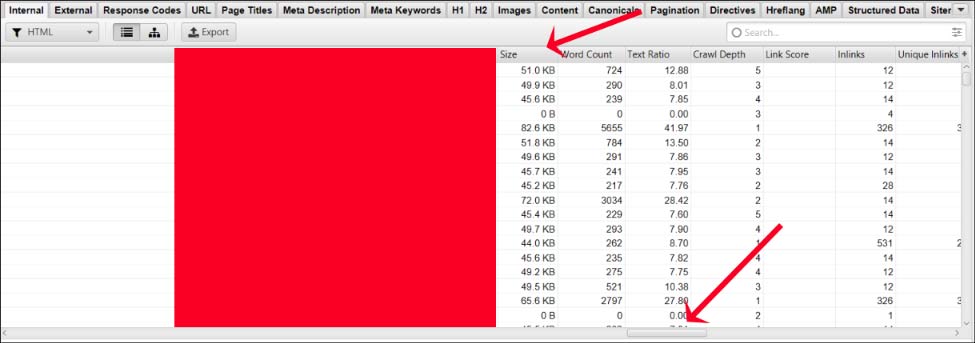
پس از اتمام خزش، برای بررسی حجم صفحه خود مراحل زیر را دنبال کنید:
1- روی منوی کشویی در گوشه بالا و سمت چپ کلیک کنید.
2- گزینه HTML را انتخاب کنید تا فقط صفحات HTML را نشان دهد که در سایت شما خزیده شده اند.
3- سپس به سمت راست صفحه بروید تا شماره های مربوط به حجم صفحه را مانند شکل زیر مشاهده کنید.

به این ترتیب میتوانید حجم صفحه سایت خود را با ابزار Screaming Frog SEO Spider بررسی کنید.
چرا بررسی حجم صفحه بسیار مهم است؟
حجم صفحه یک نکته کلیدی در سئو است زیرا میتواند بر سرعت کلی صفحه شما، رتبه بندی جستجو و عملکرد آن تأثیر گذارد.
سرعت بارگذاری صفحه
طبق گزارش Google Search Central:
افزایش سرعت وب سایتها مهم است – نه فقط برای صاحبان سایت، بلکه برای همه کاربران اینترنت. سایتهای با سرعت بالا کاربران خوشحالتری دارند و طبق آخرین مطالعات و بررسیها مشخص شده که وقتی عملکرد یک سایت در پاسخگویی به کاربر به کندی انجام میشود، بازدیدکنندگان زمان کمتری را در آنجا میگذرانند.
اما سایتهایی که عملکرد سریعتری دارند، فقط تجربه کاربری را بهتر نمیکنند بلکه داده های اخیر نشان میدهد که بهبود سرعت سایت هزینه های عملیاتی را نیز کاهش میدهد.
کاربران برای سرعت ارزش زیادی قائل هستند – به همین دلیل برای بهبود رتبه، باید سرعت سایت را در نظر گرفت. از منابع مختلفی برای تعیین سرعت یک سایت نسبت به سایتهای دیگر استفاده میشود.
تقریباً 70 درصد از مصرفکنندگان اذعان دارند که سرعت صفحه بر تمایل آنها نسبت به خرید از یک فروشگاه اینترنتی تأثیر میگذارد و نیمی از آنها گفته اند که مایلند انیمیشن و ویدیو حذف شود تا سرعت بارگذاری بالاتر رود.
طبق گفته گوگل:
با افزایش زمان بارگذاری صفحه از یک ثانیه به 10 ثانیه، احتمال برگشت و انصراف بازدیدکنندگان سایت که از موبایل استفاده میکنند، 123 درصد افزایش مییابد.
همانطور که میبینید، افزایش سرعت صفحه بسیار مهم است – نه تنها برای تجربه کاربری، بلکه برای رتبه بندی در موتورهای جستجو نیز این دو آیتم حیاتی است.
کمک به کاهش هزینه های میزبانی وب
بسته به ارائه دهنده میزبان اینترنت و برنامه های آنها، میتوانید در هزینه های میزبانی برای فایلهایی که از نظر حجم کوچکتر هستند به نوعی صرفه جویی کنید. حجم صفحه کوچکتر به معنای پهنای باند کمتر (انتقال فایل) استفاده شده است که میتواند هزینه های میزبانی فایلهای کوچکتر را کاهش دهد – به ویژه در سایتهای بزرگ.

بهترین روشها برای بهینه سازی حجم صفحات وب سایت
ایجاد بهترین و بهینه سازی تصاویر مستلزم این است که موارد زیر را در چک لیست خود بررسی کنید:
- حجم پیکسل تصویر
- حجم کلی تصویر
- حفظ کیفیت تصویر
اندازه پیکسل تصویر به تراکم پیکسلی تصویر اشاره دارد. اگر تراکم پیکسلی تصویر ثابت بماند، فرقی نمیکند که تصویر شما از ۱۶۰۰×۱۶۰۰ به ۵۰۰×۵۰۰ کاهش یابد.
برای اطمینان از بهینه سازی مناسب، مطمئن شوید که از فشردهسازی تصویر بدون کم شدن کیفیت آن با ابزارهایی مانند Adobe Photoshop یا نسخههای پولی ابزارهایی مانند Smush Pro استفاده میکنید.
در حال حاضر، Adobe Photoshop دارای بهترین استاندارد در مورد فشرده سازی تصاویر است و با کمک این برنامه فرآیند فشردهسازی تصاویر همچنان شفاف و با کیفیت بالا میباشد. همچنین باید به فرمتهای تصاویر دقت کنید که بهتر از نمونههای قبلی خود باشند، مانند WebP نسبت به png.
سرویسهای مختلفی برای بهینه سازی تصاویر وجود دارد، از جمله ShortPixel.com و TinyPNG.com.
اگر از وردپرس استفاده میکنید، چندین افزونه وجود دارد که برای این کار بسیار مفید است یکی Shortpixel Image Optimiser و دیگری پلاگین Tiny Compress Images است.
-
عدم استفاده از فونت های سفارشی غیرضروری
حتماً یک فونت جایگزین وب ایمن وجود دارد که با آنچه میخواهید به راحتی استفاده کنید، مطابقت داشته باشد. در غیر این صورت، باید بدانید که هر فونت اضافی که از منبع دیگری استفاده میکنید، به زمان بیشتری برای دانلود نیاز دارد.
استفاده از فونتهای ایمن تحت وب مانند Arial، Verdana یا Helvetica همگی گزینههای عالی هستند و احتمال بروز مشکلات مربوط به فونت سفارشی که انتخاب کردهاید را از بین میبرد. همچنین بین پلتفرمها و مرورگرها محبوبتر است، به این معنی که سایت شما تا حد امکان در مرورگرهای زیادی نمایش داده میشود بدون اینکه اشکالی در آنها ایجاد کند.
-
HTML و CSS خود را کوچک کنید.
فرآیند کوچکسازی فایلهای HTML و CSS مزایای قابل توجهی در کاهش حجم صفحه به همراه دارد. وقتی HTML و CSS را کوچک میکنید، از شر فاصلههای ناخواسته و غیرضروری در کدها خلاص میشوید و در نتیجه حجم فایل صفحه کوچک میشود.
منطقی است که برای تمام صفحات، فرآیند کوچکسازی یکسان را اجرا کنید، به خصوص اگر بدانید که صفحات شما همگی از کدهای غیر ضروری پر شده اند. ابزارهای مختلفی وجود دارد که میتوانید برای کوچک کردن فایلهای HTML و CSS از آنها استفاده کنید، از جمله:
- افزونه JavaScript Minifier Toptal.com
- WP Super Minify
- بهینه سازی خودکار پلاگین وردپرس
اگر به دنبال بهینه سازی با یک کلیک برای موارد کوچکسازی در وردپرس خود هستید، ابزار Cloudflare چنین سرویسی را ارائه میدهد. اگر به دنبال انتقال به سرویسCDN6 (شبکه ارسال محتوا) هستید، مینوانید از ابزار موجود در Minifier.org نیز برای این منظور استفاده کنید.
-
اجتناب از نصب افزونه های زیاد
افزودن پلاگینها آنقدرها هم که به نظر میرسد بی ضرر نیست. اگر 5، 10 یا 15 افزونه را در یک زمان اضافه کنید، ممکن است بخواهید عملکرد آنها را تا حدود زیادی کاهش دهید. افزودن افزونه وردپرس تأثیرات منفی بر حجم صفحه خواهد داشت، همچنین تأثیرات منفی بر روی کاربرانی دارد که ممکن است از صفحه بازدید کنند (در نتیجه میتواند منجر به افت قابل توجهی در عملکرد سایت شود).
مراقب باشید که پلاگینهای خود را فقط به موارد ضروری محدود کنید و عملکرد صحیح مورد نیاز برای صفحه خود را به آن اضافه کنید. در غیر این صورت افزودن پلاگینهای زیادی باعث میشود صفحه شما با مشکلاتی چون سرعت بارگذاری مواجه شود.
نتیجه گیری
حجم صفحه میتواند عملکرد وب سایت شما را تغییر دهد یا آن را به کلی تخریب کند. این اشتباه را مرتکب نشوید که کاربران خود را با فونتهای غیر ضروری، تصاویر خیلی بزرگ و پلاگینهای غیرضروری و بیش از حد سنگین درگیر کنید. همه این اقدامات میتواند منجر به کندترشدن بارگذاری صفحات و ناامید شدن کاربرانتان شود به حدی که کلاً از صفحه شما خارج شوند. پس با بهینه سازی حجم صفحات سایت تجربه خوبی را برای کاربران خود به ارمغان بیاورید.
1: Broadband
2: Code Bloat
3: Document Object Model
4: User Experience
5: Minify
6: Content Delivery Network
- عالی