3 روش بکارگیری ابزارهای توسعه دهنده کروم برای بهبود سئو سایت
به کمک ابزارهای توسعه دهنده کروم Chrome DevTools میتوان روی مباحث اصلی سئو سایت متمرکز شد و مواردی چون امکان ظاهر شدن در لیست جستجوی کاربران و عملکرد سایت را بررسی و بهبود بخشید.
گوگل کروم یکی از ابزارهای فنی محبوب در بین فعالان حوزه سئو میباشد که برای بررسی عملکرد شما در حوزه سئو سایت مفید است.
امروزه میتوان به مقالات زیادی اشاره کرد که راهنمایی قابل توجهی به متخصصان و توسعه دهندگان سئو ارائه میدهند تا از DevTools بهره کافی را ببرند.
با این حال، در این پست قصد داریم تا به چند کاربرد DevTools اشاره کنیم تا بتوانید مواردی از سئوی خود را بهبود دهید:
- بهبود عملکرد سایت
- گوگل دسترسی بهتری به صفحه داشته باشد
- خطاهای دسترسی به سایت شناسایی و رفع شود
-
تنظیم DevTools برای عیبیابی Ad Hoc SEO
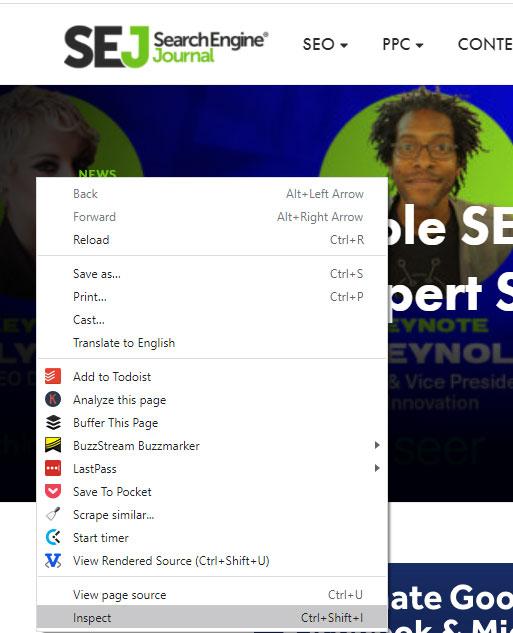
دسترسی به DevTools ساده است؛ روی یک صفحه وب کلیک راست کنید و روی گزینه بازرسی کلیک نمایید تا به این ابزار دسترسی پیدا کنید.
توصیه میشود که از پنجره Element استفاده کنید تا بتوانید نگاهی به DOM و CSS سایت نیز بیندازید و چند ابزار مختلف را در کشوی کنسول فعال کنید.
برای شروع کار، روی صفحه سایت کلیک راست کنید و گزینه Inspect را انتخاب کنید.

به طور پیش فرض پنل Elements را خواهید دید و میتوانید یک نگاه اجمالی به DOM و CSS صفحه بیاندازید. برای استفاده کامل از جعبه ابزار، کشوی کنسول را فعال کنید. روی سه نقطه کنار نماد تنظیمات کلیک کنید و به قسمت Show console drawer بروید.
به خاطر داشته باشید که بسته به تعداد دفعات استفاده از DevTools، ممکن است که در کشوی کنسولی فقط خود کنسول را ببینید و دسترسی مستقیمی به آن داشته باشید. کنسول این امکان را به شما میدهد که پیامهای ثبت شده را مشاهده کنید و JavaScript را اجرا کنید.
در این مقاله قصد داریم که بر روی استفاده از سه ابزار متمرکز شویم:
- آنالیز شرایط شبکه
- آنالیز پوشش شبکه
- آنالیز اجرا
در بخش “ابزارهای بیشتر”، میتوانید به هر یک از ابزارهای فوق دسترسی داشته باشید. به طور معمول، صفحه DevTools باید شبیه به این باشد:

اکنون که این سه پنجره فعال شده است، بهتر است که سراغ مباحث عیبیابی برویم.
-
تغییر User-Agent در DevTools
یکی از امکانات DevTools که نادیده گرفته شده امکان تغییر User-Agent است تا بتوان اطلاعات Googlebot را مشاهده و پردازش کرد.
استفاده از DevTools این امکان را به متخصص سئو میدهد که روی مسائل و جنبههای مختلف سایت تمرکز کنند و دلایل اصلی پیشرفت یا پسرفت روش خود را ارزیابی نمایند.
چگونه User-Agent را تغییر دهیم؟
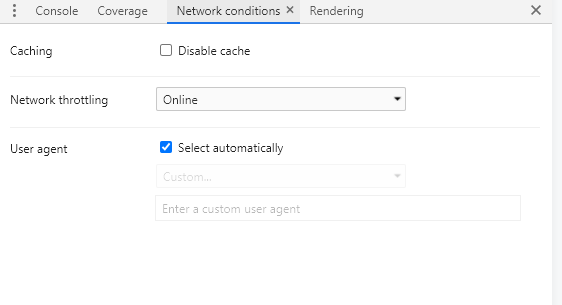
برای تغییر User-Agent در مرورگر گوگل کروم، کافیست به کشوی کنسول مراجعه کنید.

تیک انتخاب خودکار را بردارید و برای دیدن نحوه نمایش محتوا، از Googlebot Smartphone ، Bingbot یا دیگر ابزار استفاده نمایید.
سایت طراحی شده برای تلفنهای همراه
ممکن است Google برچسب عنوان یا متا توضیحات به روز شده را در SERP نشان ندهد؛ تشخیص علت عدم بروز رسانی عنوان توسط گوگل در SERP کار مشکلی است. برای مثال، پس از تغییر User-Agent به گوشی هوشمند Googlebot، به سرعت مشخص میشود که این سایت در حال سرویسدهی به سایت همراه دیگری در Googlebot است.
گوگل به نمایهسازی دادههای مربوط به صفحات موبایلی رو آورده است و بروز رسانیهای این نوع سایتها سریعتر شناسایی میشوند؛ این در حالی است که بروز رسانی نسخه کامپیوتری وب سایتها با کمی تاخیر اعمال میگردد.
در حقیقت، جستجوی سایتهای m.*.com بیش از 2 میلیارد نتیجه را در صفحه گوگل نشان خواهد داد.
اگرچه یافتن این قبیل موارد با جستجوی متای rel = alternate کار آسانی است؛ اما تغییر دادن User-Agent در کروم نیز یک فرصت عالی برای شناسایی مسائل احتمالی، بدون نیاز به ترک مرورگر است.
به یاد داشته باشید که ممکن است بسیاری از هکرها سعی کنند تا از قدرت گوگل بهره بگیرند و اطلاعات یک سایت را بدست آورند؛ برخی از پشتههای سرور، CDNها و ارائه دهندگان خدمات میزبانی وب ویژگیهای امنیتی را ارائه میدهند تا جعل اسناد Googlebot را مسدود کنند تا سایت را از انبوه هرزنامهها در امان نگه دارند.
ناگفته نماند که گاها از شدت سختگیری و اعمال محدودیتهای زیاد، یک سایت Googlebot را مسدود کند!
اگر پیغامی مانند آنچه که در ادامه میبینید را مشاهده کردید، لازم است تا برخی از ارزیابیها را انجام دهید:
این پیام در SERPs، نشانگر وجود مشکلی در سیستم است؛ گر چه که همه مطالب بدون مشکل به نمایش در آمده است.
آیا گوگل به جزئیات دیگری هم دسترسی دارد؟
با استفاده از سوئیچ User-Agent در DevTools، میتوانیم متوجه ارسال اطلاعات روی تلفن هوشمند Googlebot شویم.
ذکر این نکته خالی از لطف نیست که سوئیچ User-Agent هم بدون نقص نیست و مطمئناً در حیطه عمل دارای اشکالاتی خواهد بود.
CDNهایی مانند Cloudflare به دلیل مسدود کردن بازدیدهایی که ممکن است عامل کاربر موتور جستجو را جعل کنند، مشهور هستند.
هنگام بازدید از سایت Cloudflare، با استفاده از Googlebot به عنوان User-Agent، با صفحه زیر مواجه خواهید شد:
تشخیص Core Web Vital در DevTools
یک زبانه مهم در DevTools، زبانه عملکرد است.
زبانه عملکرد راه حل خوبی برای حل مشکلات عیب یابی است که به سرعت و کارایی صفحه مربوط میشوند و در هنگام استفاده از Core Web Vitalها اقدامات جذابی انجام دهند.
معیارهایی از Core Web Vital های گوگل برای دریافت گزارش سرعت و عملکرد صفحه کاربرد قابل توجهی دارند و برای متخصصان بسیار مهم است که با نحوه تفکیک این مسائل آشنا شوند. به خصوص که مدیران وب به شدت از اهمیت Core Web Vital آگاه هستند. استفاده از برگه عملکرد در DevTools گامی موثر برای درک بهتر عملکرد وب است.
چگونه می توان برگه عملکرد را برای رفع اشکال Core Web Vital تنظیم کرد
در برگه بالا روی DevTools و برگه عملکرد کلیک کنید. اطمینان حاصل کنید که دکمه Screenshots علامت زده شده و سپس بر روی نماد Refresh در تب Performance کلیک کنید تا صفحه مجددا لود شود. مدت زمان لود شدن صفحه یک نمای کلی از مدت زمان بارگیری صفحه را نشان میدهد.
در بخش زمان بندی، کاربران میتوانند مواردی مانند FCP (اولین رنگ محتوایی) و LCP (بزرگترین رنگ محتوایی) از هستههای اصلی وب را مشاهده کنند. با قرار گرفتن در بالای پرچم LCP، میتوانیم محتوای پرچم گذاری شده را به عنوان بزرگترین رنگ محتوایی در هنگام بارگذاری صفحه مشاهده کنیم.
بررسی تغییر چیدمان تجمعی
DevTools این امکان را میدهد که عناصر محتمل برای تغییر محتوای صفحه شناسایی شود.
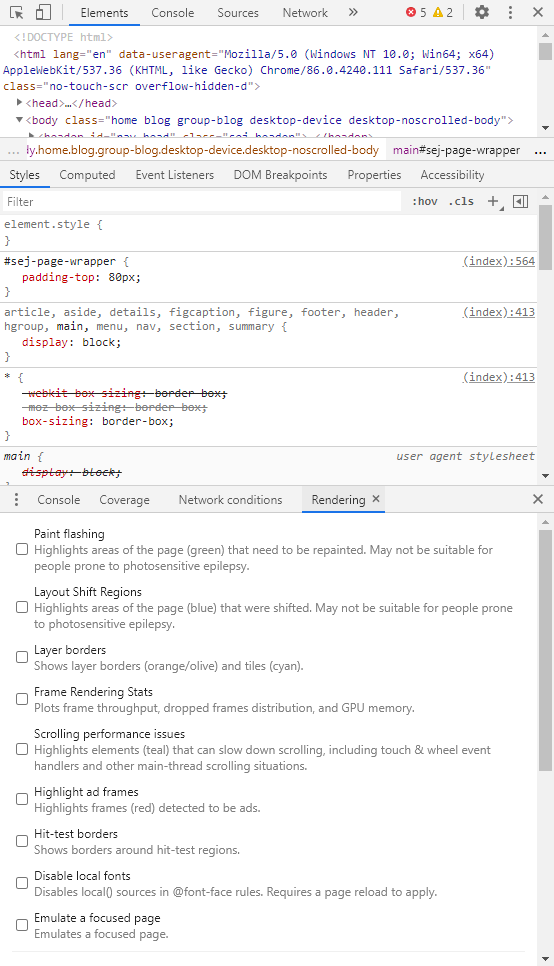
با اتمام آپلود تصاویر و تبلیغات ممکن است که محتوای صفحه پرش کند. این امر در شرایطی اتفاق خواهد افتاد که طرح کلی صفحه تغییر و حرکت کند. برای کمک به تشخیص تغییر طرح از زبانه Rendering در کشوی کنسول استفاده کنید. گزینه Layout Shift Regions را علامت بزنید تا مناطقی از صفحه را که تغییر میکند، مشخص شود.
به یاد داشته باشید که در صورت تعامل با صفحه، تغییرات چیدمان با رنگ آبی مشخص میشوند؛ این امر میتواند به مدیران وب و توسعه دهندگان کمک کند تا بفهمند که منابع ممکن است به متغیرهایی نیاز داشته باشند.
-
صفحههای HTTP را دوباره بررسی کنید و کدهای استفاده نشده را مرور کنید
ما اغلب در ممیزی SEO از 404 نرم (Soft) صحبت میکنیم. Soft 404s زمانی است که مرورگر صفحه 404 را نشان دهد اما 200 کد پاسخ مثبت را بازگرداند. در برخی موارد، ممکن است بارگذاری محتوا را دقیقاً مطابق انتظار در مرورگر مشاهده کنید اما کد پاسخ HTTP عدد 404 یا 302 را نشان دهد. در هر صورت، دیدن کدهای پاسخ HTTP برای هر صفحه و منبع بسیار مفید است.
انبوهی از برنامههای افزودنی جذاب برای کروم وجود دارد تا اطلاعاتی در مورد کدهای پاسخ ارائه دهد، همان چیزی که میتوانید مستقیماً از DevTools بررسی کنید. از DevTools استفاده کنید و به تب Network بروید. در اینجا DevTools تمام منابع، کدهای وضعیت مربوطه و فراخوانیها را نشان میدهد. در اینجا دو بخش مفید برای کمک به فیلتر کردن و مرتبسازی اطلاعات کد وضعیت وجود دارد.
فیلتر نوع پرونده در بالای برگه شبکه این امکان را میدهد که روی انواع محتوای خاص تمرکز کنیم:
پس از انتخاب یک منبع، زیر منوی Headers در زبانه Network انبوهی از اطلاعات مربوط به پرونده انتخاب شده را نشان میدهد. این اطلاعات شامل تمام اطلاعات HTTP مانند درخواست URL، روش درخواست، کد وضعیت، نوع رمزگذاری محتوا، تاریخ آخرین تغییر، سرور و موارد دیگر میشود. این اطلاعات برای عیب یابی مفید خواهند بود.
اطلاعات مهم در قسمت پرونده شبکه:
- تأییدیه فعال بودن فشرده سازی GZip
- بررسی صحت عملکرد cache-control
- تأییدیه کد وضعیت مناسب برای Googlebot و سایر کاربران
سعی کنید که تب Coverage را در کشوی کنسول فعال کنید؛ با استفاده از این قسمت امکان دانلود سریعتر فراهم میشود.
به طور معمول فایلهای JavaScript و CSS دارای درصد زیادی کد بلااستفاده هستند و هنگام عیب یابی سرعت یا عملکرد سایت جزو اولین منابع مسدود کننده اجرا میباشند که باید بهینه سازی شوند. اگر میزان فایلهای CSS بلااستفاده زیاد باشد، عملکرد سایت بسیار کم خواهد بود. با شناسایی اسکریپتهای بلااستفاده نیز میتوانید کارایی سیستم را ارتقا دهید.
به طور خلاصه باید بگوییم که گوگل کروم ابزار مهمی به حساب میآید و به کمک DevTools میتواند قسمتهای مهم سیستم را ارزیابی نمایید. یکی از مزیتهای استفاده از DevTools سرعت آن است؛ بدون خارج شدن از محیط مرورگر، میتوان کل سیستم و عملکرد آن را بررسی کرد.